
概要
- ReactNativeを触ってみたのだけど日が開くと全て忘れるだろうなと思うので自分用にメモしておく。
- 主にプロジェクト作成とプロジェクト初期設定のあたり
メモ
準備
npm install -g create-react-native-app
プロジェクト作成
create-react-native-app AwesomeProject
プロジェクト実行
cd AwesomeProject yarn start
- QRが表示される
- スマホに
Expoってアプリ入れておく。 - QRをカメラで撮影するとすぐに動作確認できる。やばい。
git管理開始
# idea .idea/
git init git add . git commit -m "init project"
ESLintの導入
yarn add --dev eslint eslint-config-airbnb eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react
.eslintrc.js
module.exports = {
"extends": "airbnb",
"plugins": [
"react",
"jsx-a11y",
"import"
],
"rules": {
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }],
}
};
これは今後変わると思う。
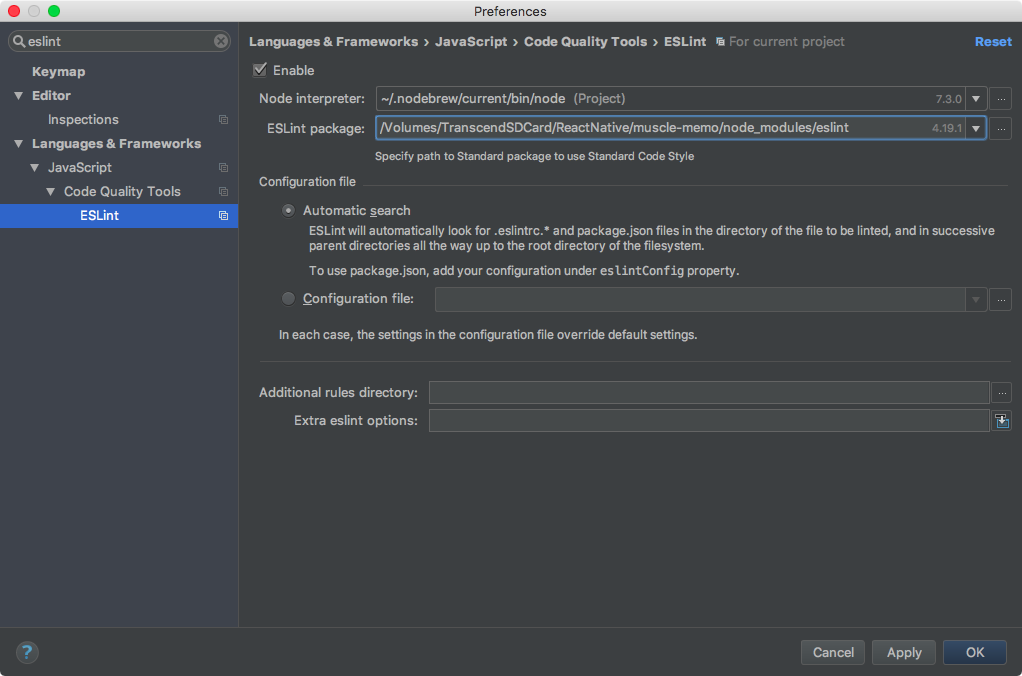
IntelliJ IDEA で
- 設定 -> ESLint -> Enable

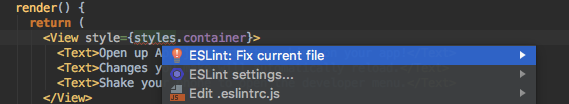
ESLintでの整形方法
- エラーしてる箇所で
option + enter 
- でも後述する
Prettierで整形したほうが良さそう
- エラーしてる箇所で
Prettierの導入
yarn add --dev prettier-eslint prettier-eslint-cli
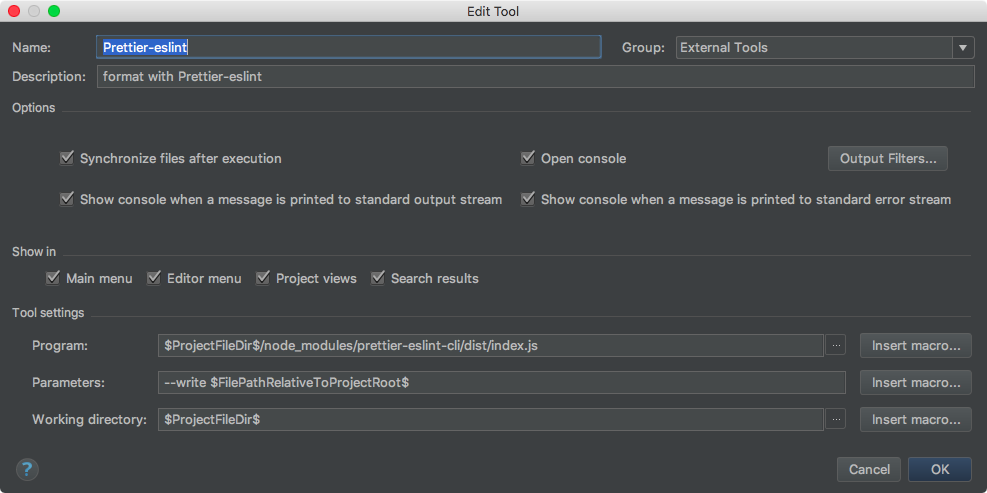
IntelliJ IDEA 外部ツール設定(初回のみ)
- 設定 -> External Tools -> +

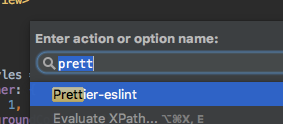
Prettierによる整形方法
cmd + opt + a->prettier検索 ->enter
おわり。

React入門 React・Reduxの導入からサーバサイドレンダリングによるUXの向上まで (NEXT ONE)
- 作者: 穴井宏幸,石井直矢,柴田和祈,三宮肇
- 出版社/メーカー: 翔泳社
- 発売日: 2018/02/19
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る