
注意
記事を書いた時点ではUnityCloudBuildは無料で利用できましたが、現在はUnity Teams というサービスに統合され、有料となりました。
ご注意ください。
概要
上記方法でどうにもうまくいかない人向け。
というか個人的にはこっちの方がいちいち自分のPCでビルドしなくていいのでオススメ。 一度設定しておけば、繰り返し自動ビルドしてくれます。
自分のPCではなく、Unityのクラウドサービスを使ってビルドする方法を書いておきます。
この記事の環境
- Unity 5.6.0f3
手順(プロジェクトごとに初回のみ)
1. ゲームを作る
千差万別なので割愛。好きに作ってください。
ゲーム自体が未完成でもビルド設定は行えます。プロジェクト作成直後など、なるべく早い段階で設定しておくと便利です。
この記事では、サンプルとして公式チュートリアルの Tanks! Tutorial をインポートした状態で説明します。

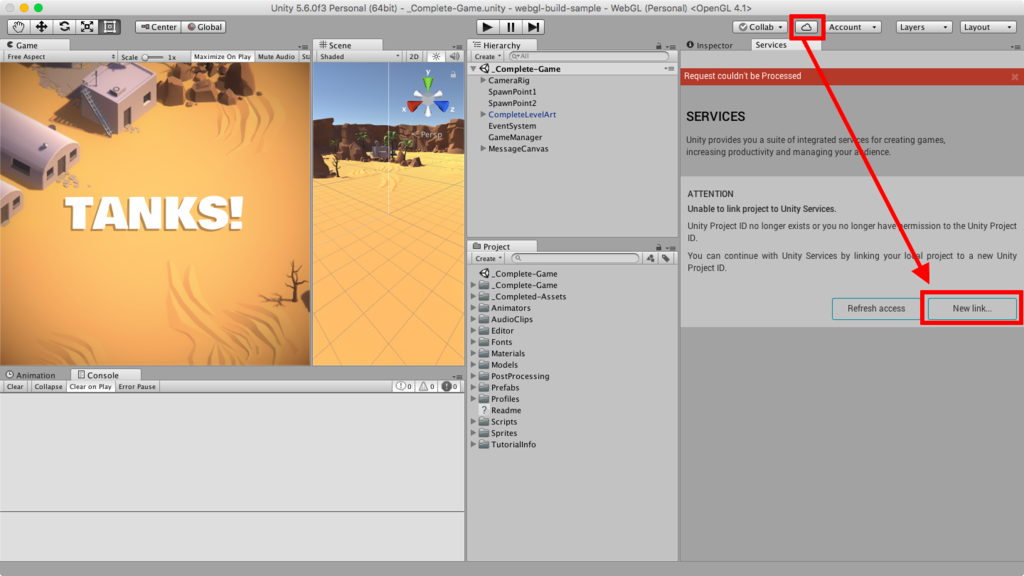
2. Unity Cloud サービスにリンク
エディタ上にある 雲のマーク を押し、 New Link ※すでにリンク済みの場合はRefresh accessですね。

Select Organization と言われるので、自分の名前を選択し、Create。

Unityインストール時?に作ったアカウント名で存在するはず。たぶん。
するとこんな感じでサービスが並ぶ

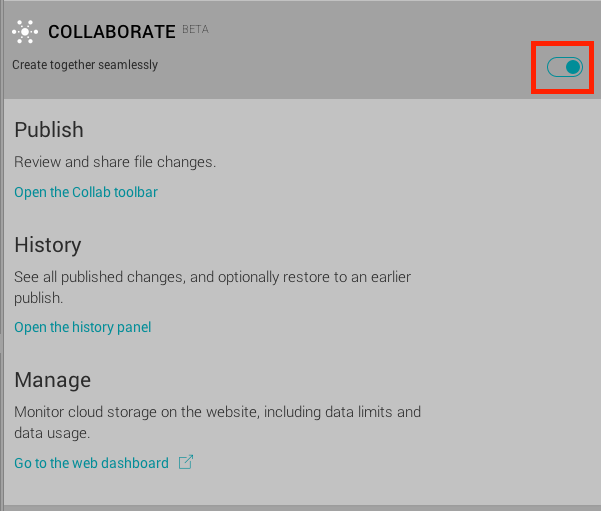
3. Unity Collaborate を有効にしてアップロードする
すでにGitを使ってソース管理をしている人は無理にCollaborateを使わなくてもCloudBuildの設定は可能です。 Unity Collaborateは複数人でのソース共有&コラボレート目的のサービスですが、一人でも使えます。 Collaborateはβ版ですが、Gitに比べて非常に簡単に使えるので、初めての方にお勧めです。
Collaborate -> ON

上記画面の、Publish -> Open the Collab toolbar を押すと、小さなウィンドウが出てくる

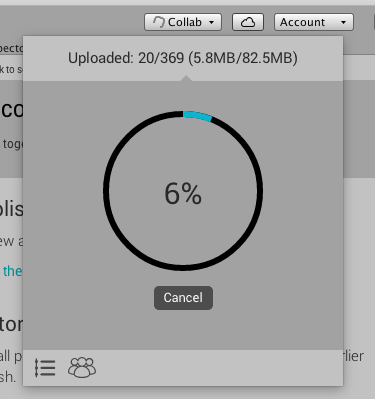
適当にコメント入れて、 Publish Now!

アップロード完了を待つ。
これでソースコード一式がUnityのサーバーにアップロードされました。
4. Unity Cloud Buildを有効にして設定する
Unity Cloud Buildは、自分のPCではなくUnityのサーバー上でビルドしてくれるサービスです。
雲のマークから、 Clour BuildをON


プラットフォームにWebGLを選択し、Nextを押す

設定はすべてデフォルトで大丈夫。Unityのバージョンは好きなものを選択してください。
2017/04/29現在、unityroomにアップロードできるのは、 Unity 5.4, 5.5, 5.6 だけです。
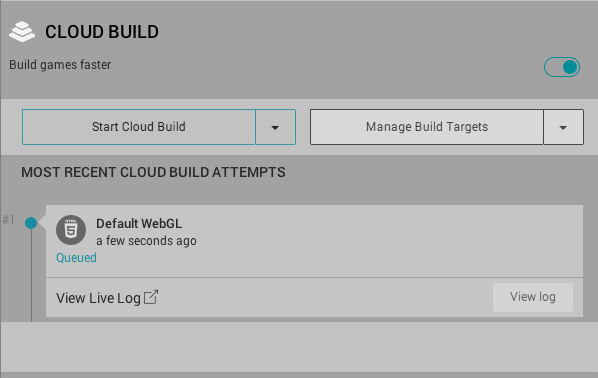
設定が完了すると、下記画面になります。

Queued となっているのが、ビルド予約済みという状態です。
待ってると Buildingに変わります。(ウィンドウ開き直さないと更新されないかも)

さらに15~30分ぐらい待ってると、 Succeess もしくは Failed に変わります。

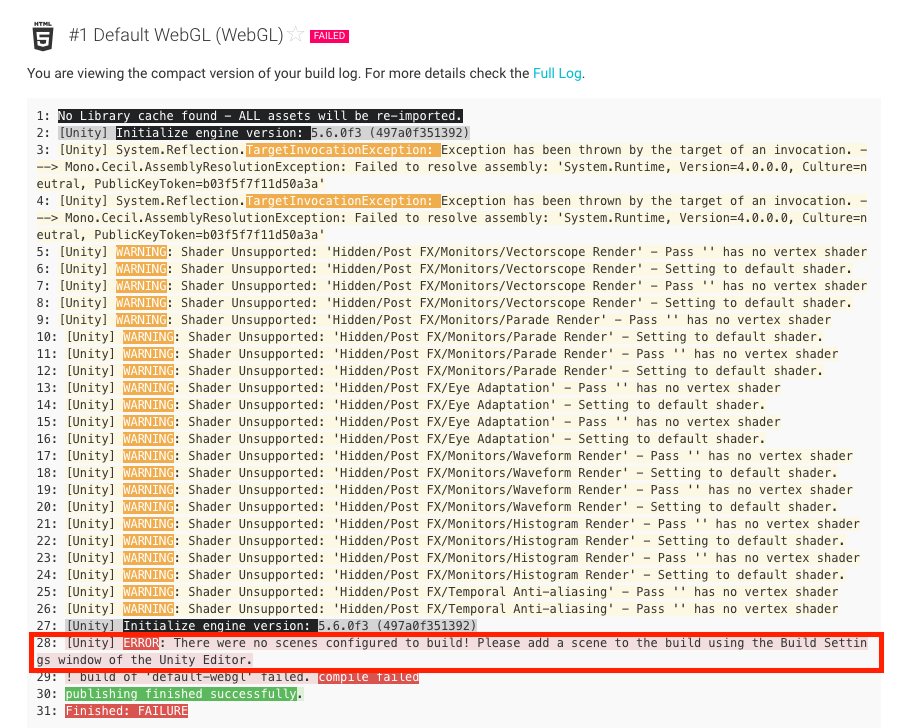
失敗しました・・・
View Summaryを押してログを確認しましょう。

ログインするとサマリーページが開くので、ログを押します。
赤いところがエラーです。

エラー原因はビルド設定の不備ですね・・・
修正して再度Collabにアップロード。
CloudBuildのウィンドウで Start Cloud Build を押して再実行します。(やっぱり開き直さないと反映されない・・・)

気長に待ちましょう。

ビルド成功!!
5. Unity Cloud Buildからファイルをダウンロードする

ビルド成功したら Play を押しましょう

ブラウザでそのまま遊べます。

その画面右下にあるリンクからダウンロード
解凍するとこんな感じ。ローカルPCでビルドした場合と同じですね。

ビルドしたファイルをunityroomへアップロードする方法については下記記事をご覧ください。
手順(初回設定済みで再ビルドしたいとき)
下記ボタンからCollaborateウィンドウを開き、変更差分をアップロードするだけです。

アップロードが完了すると自動的に次のWebGLビルドが始まります。
まとめ
CloudBuildを使ったWebGLのビルド方法は以上です。
開発は自分のPCで。ビルドはクラウドで。うまく使い分けて時間を有効活用しましょう!