概要
unityroom へアップロードするための、WebGL形式でビルドする方法をまとめておきます。
環境
- Unity 5.6.0f3
Unityのバージョンによって、ビルド後に出力されるファイルに若干の違いがあります。 その辺りは読み替えてください。
手順
1. ゲームを作る
千差万別なので割愛。好きに作ってください。
この記事では、サンプルとして公式チュートリアルの Tanks! Tutorial をインポートした状態で説明します。

2. プラットフォーム切り替え
File -> Build Setting を開きます。

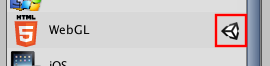
WebGLを選択し、Switch Platform を押します。

WebGLの横にUnityのアイコンがつけば切り替え完了です。

3. ビルド対象シーンを追加
Build Settingの画面で、ビルド対象となるシーンを選んでおく必要があります。 複数のシーンを作った場合は、忘れずに追加しておきましょう。

4. ビルド実行
Build Settingの画面で、Build もしくは Build And Run を押します。※それぞれの違いは後述

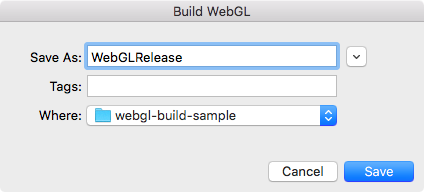
保存フォルダ名を決めて実行

かなり時間かかります。規模によると思いますが数分はかかるかも。

Build
ビルドのみを行います。ビルドに成功すると、ファイルが出力されます。
- 注意
- 出力された
index.htmlをそのままブラウザで開いても実行できません。 - これはブラウザセキュリティの関係でローカルファイルを読み込めないため。
- 実行するためには次の
Build And Runを行うか、unityroomなどのWebサーバーにアップロードする必要があります。
- 出力された
Build And Run
ビルドと実行を行います。 ビルドに成功すると、ファイルが出力され、さらにブラウザで実行されます。
- 出力されるファイルは
Buildと同じです。 - Unityが簡易Webサーバーとなり、ブラウザで開いてくれるので、実行まで確認できます。
- 動作確認までまとめて行いたい場合はこちら。
ブラウザで実行された様子
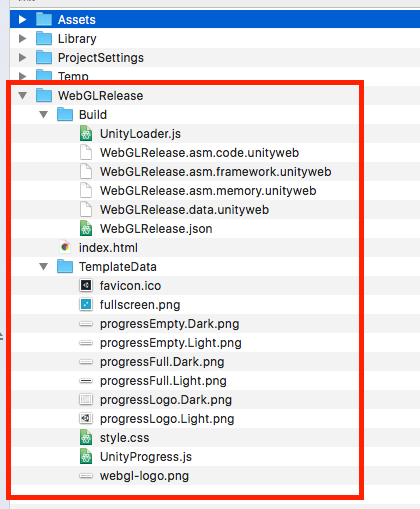
5. 出力されたファイルの確認
Build ( Build And Run )時に選択したフォルダに、下記ファイルが出力されます。

出力されるファイルは、Unityのバージョンにより多少異なります。
どうしてもビルド失敗する場合
所感ですが、WebGLビルド、まだ安定していないような感じがしています。
Building native binary with IL2CPP で必ず落ちる。といった人もいるようです。
ビルドエラーがどうしても解決できない・・・って人は下記方法もお試しください。
まとめ
WebGLのビルド方法は以上です。
ビルドしたファイルをunityroomへアップロードする方法については下記記事をご覧ください。